UI/UX Design / Motion Design
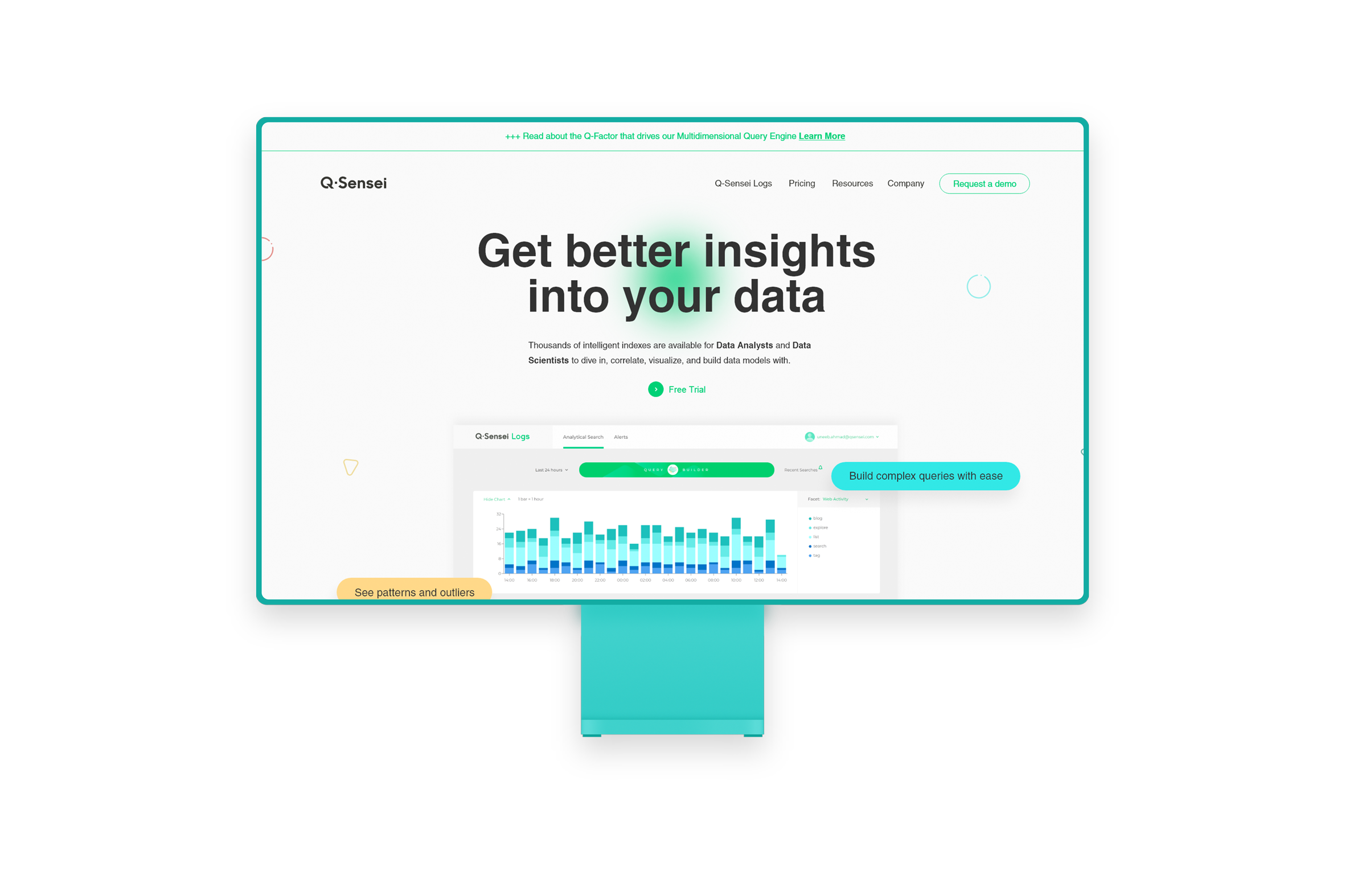
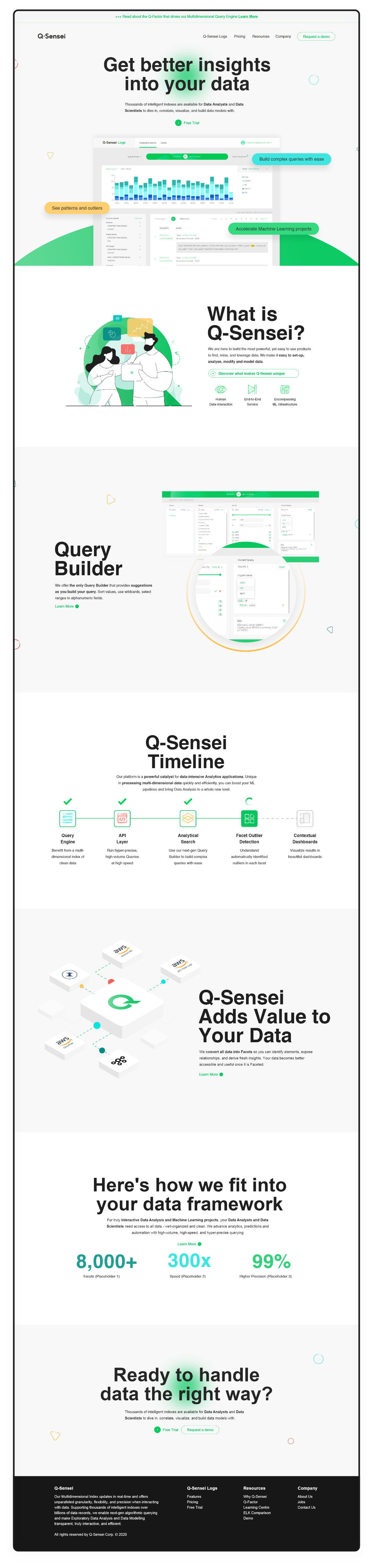
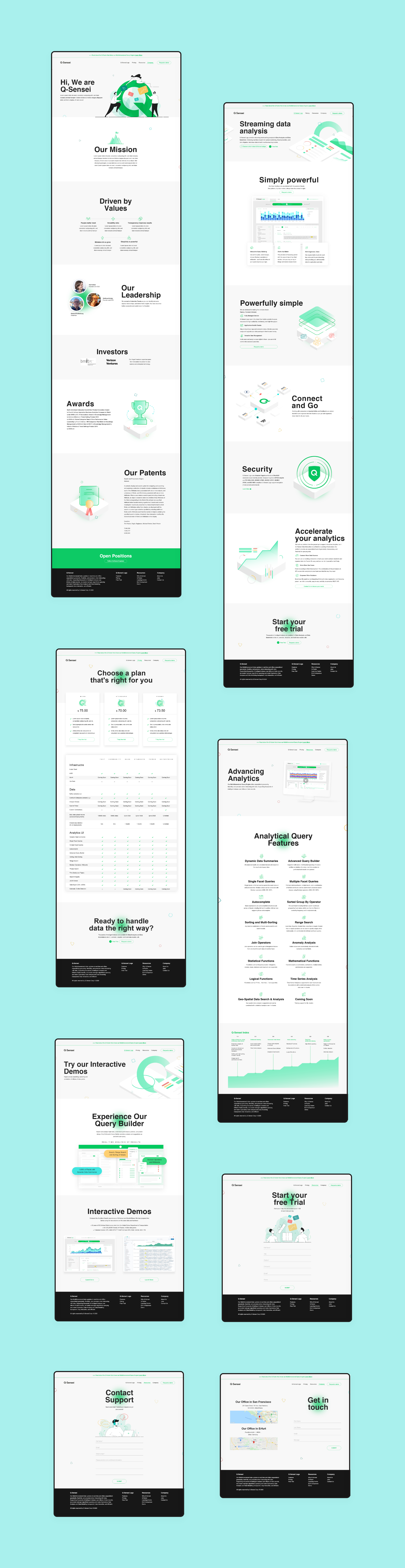
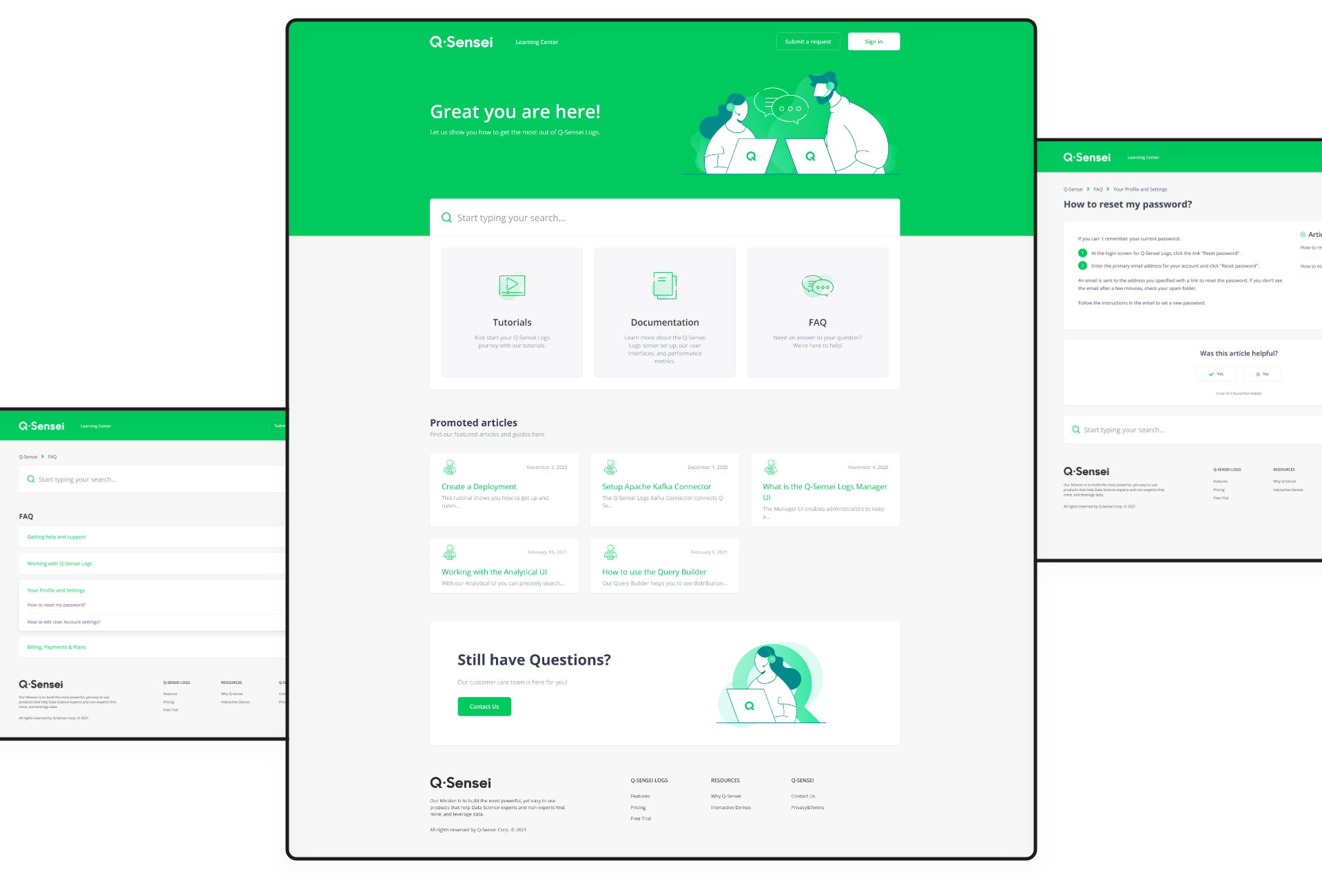
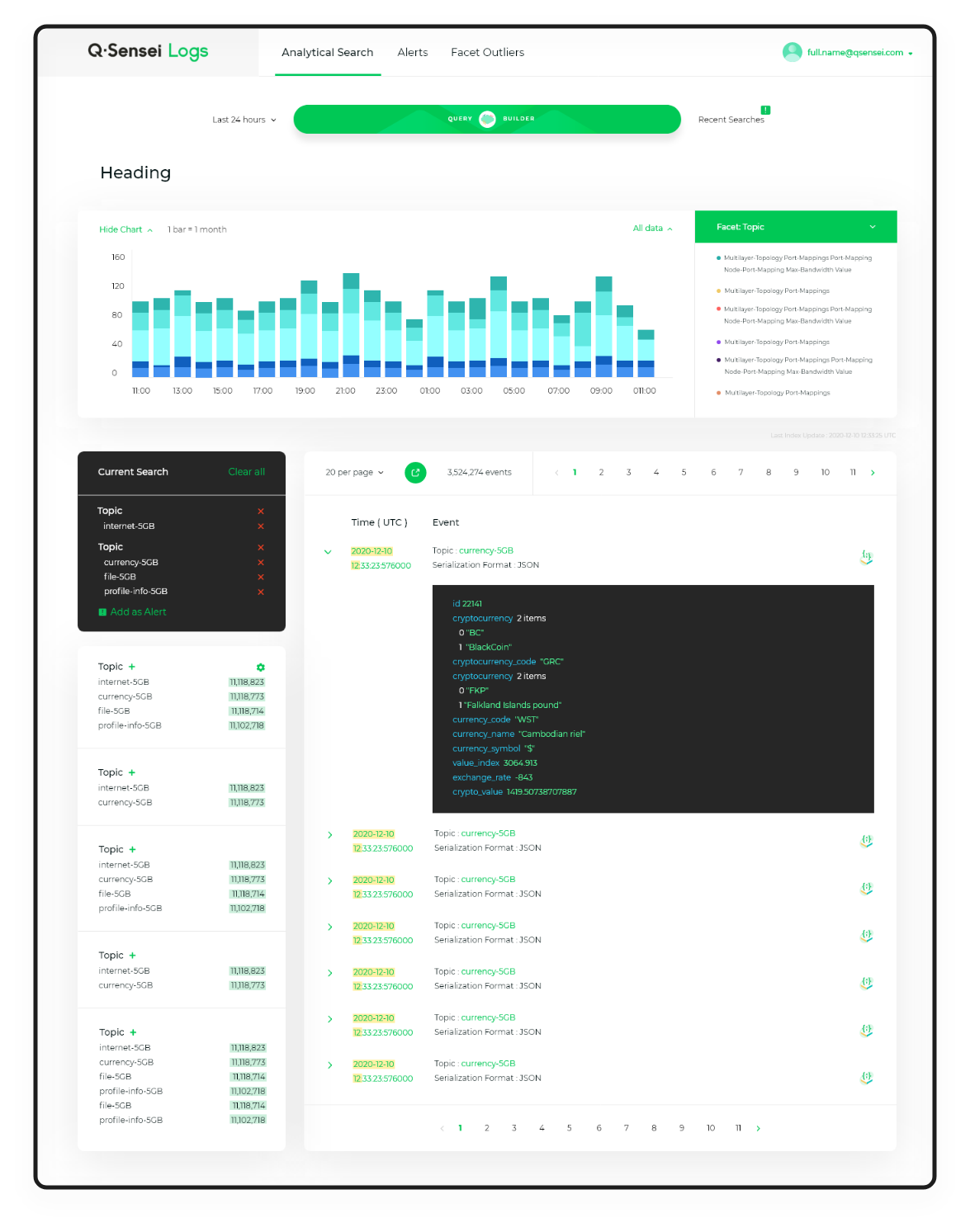
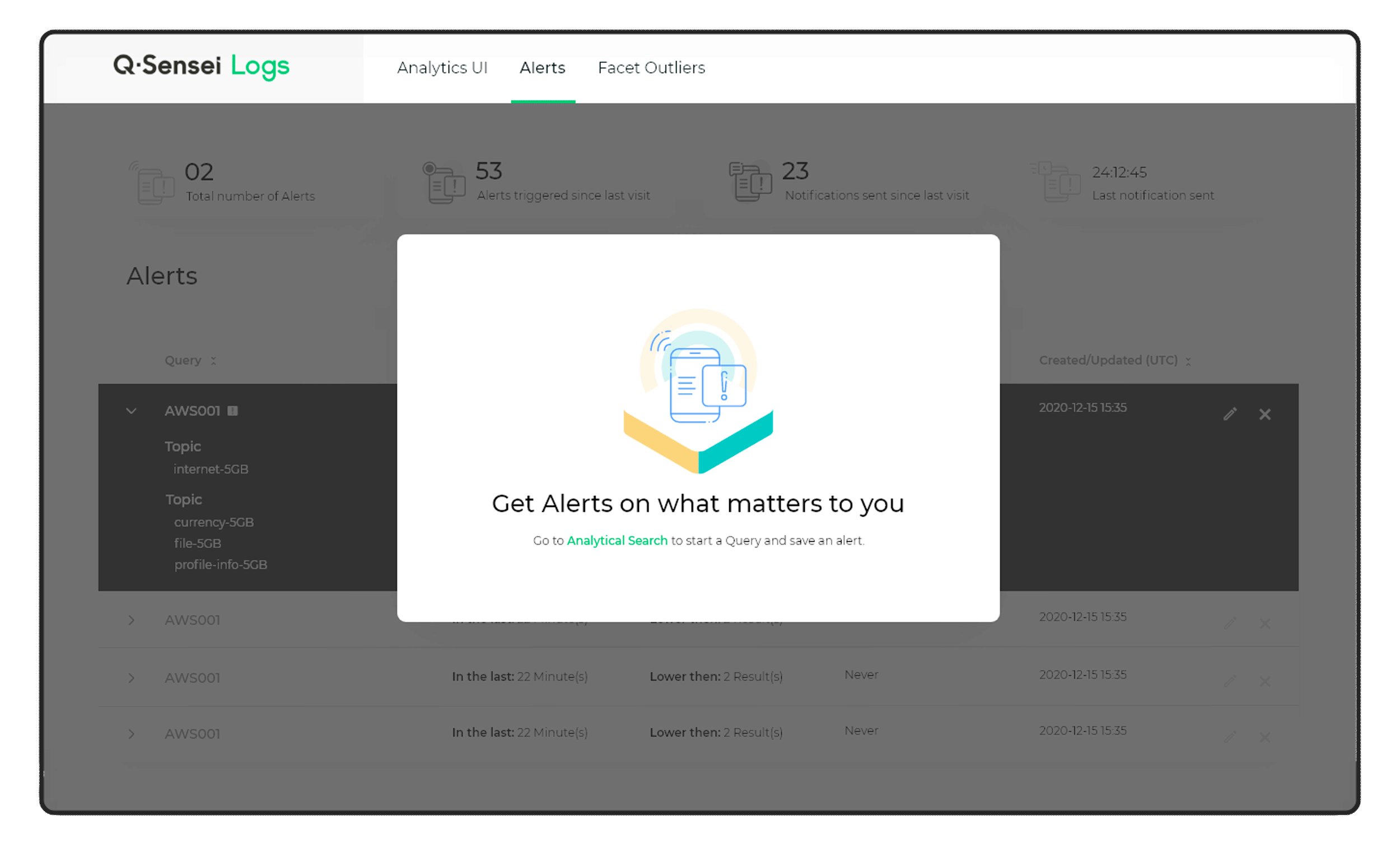
Q-Sensei
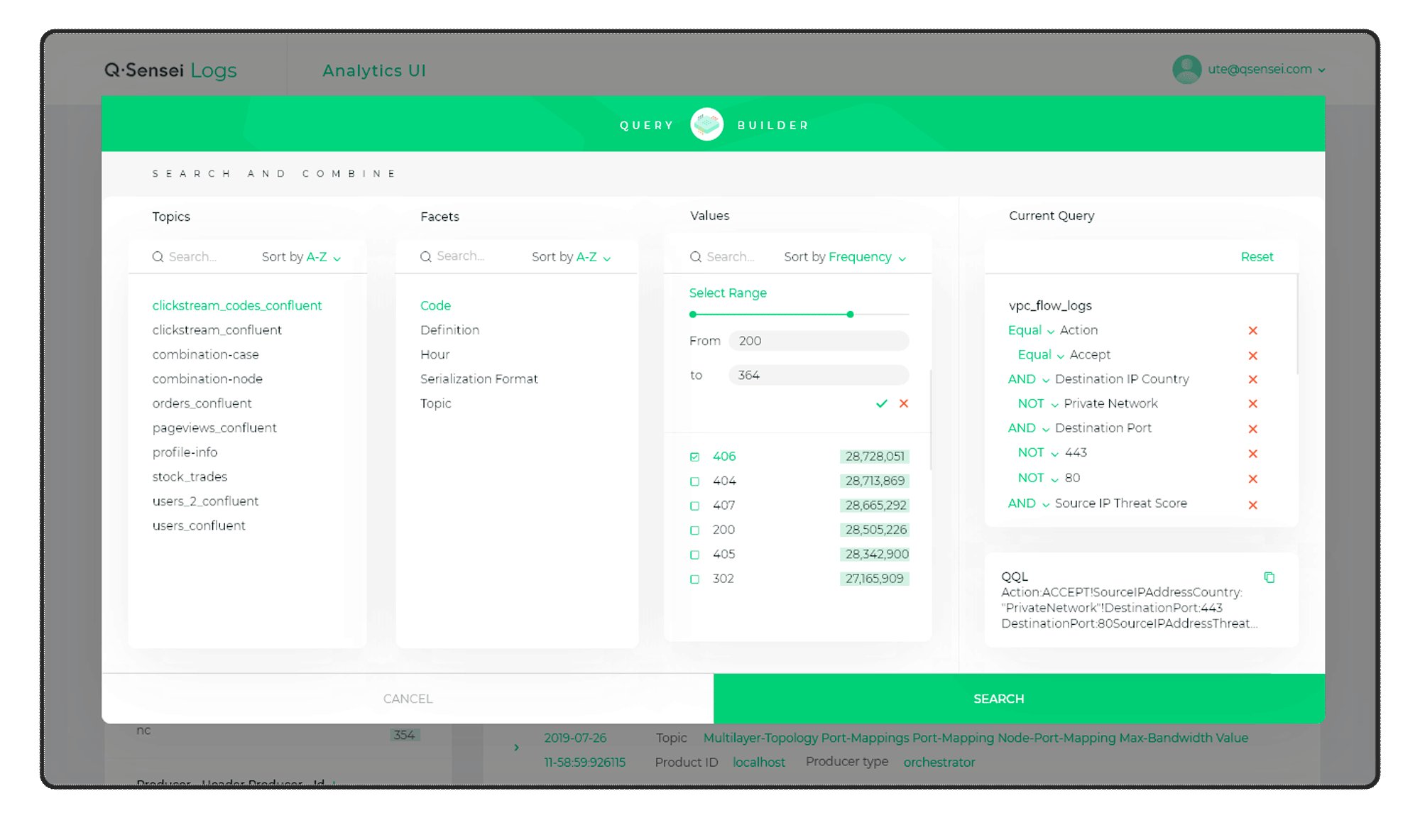
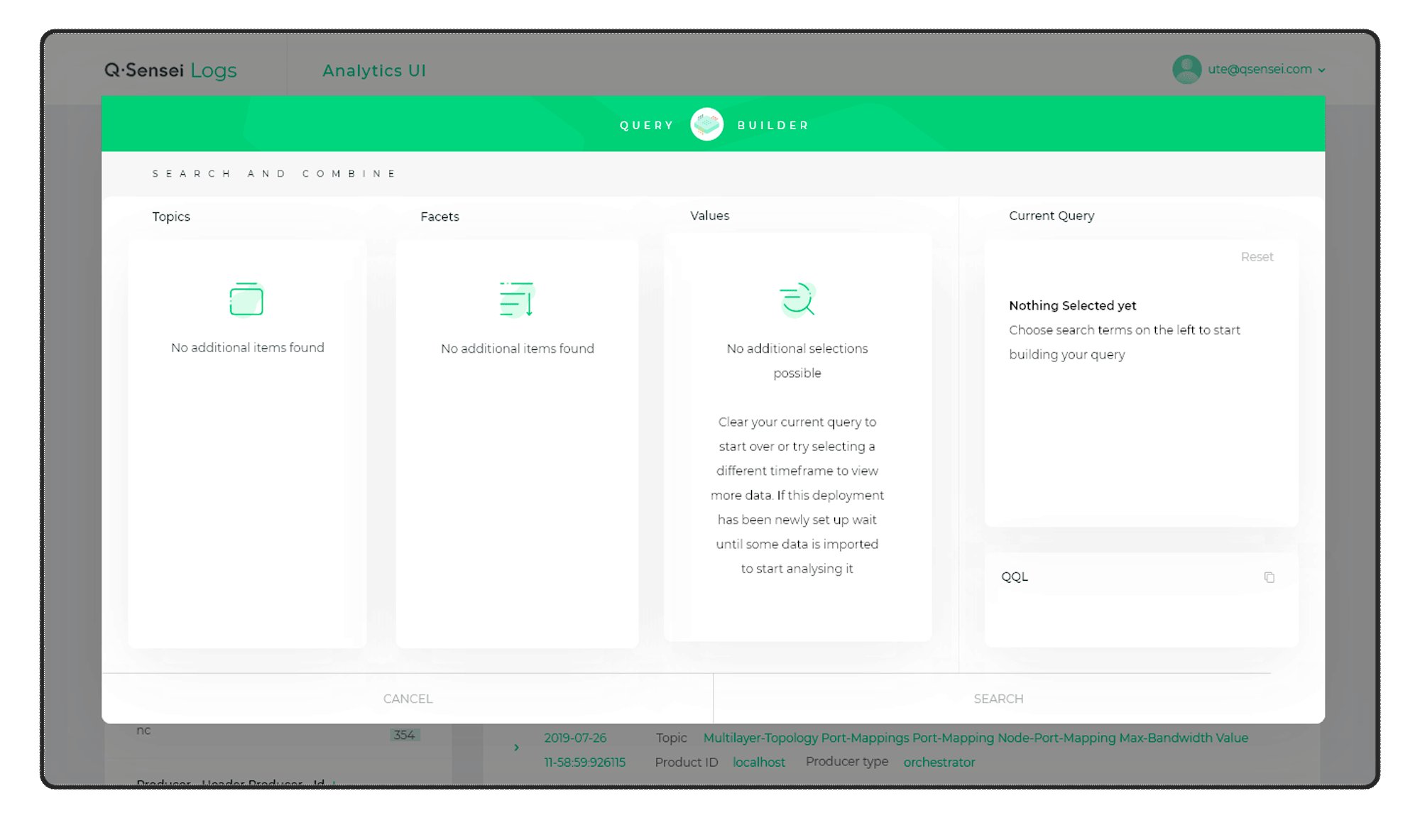
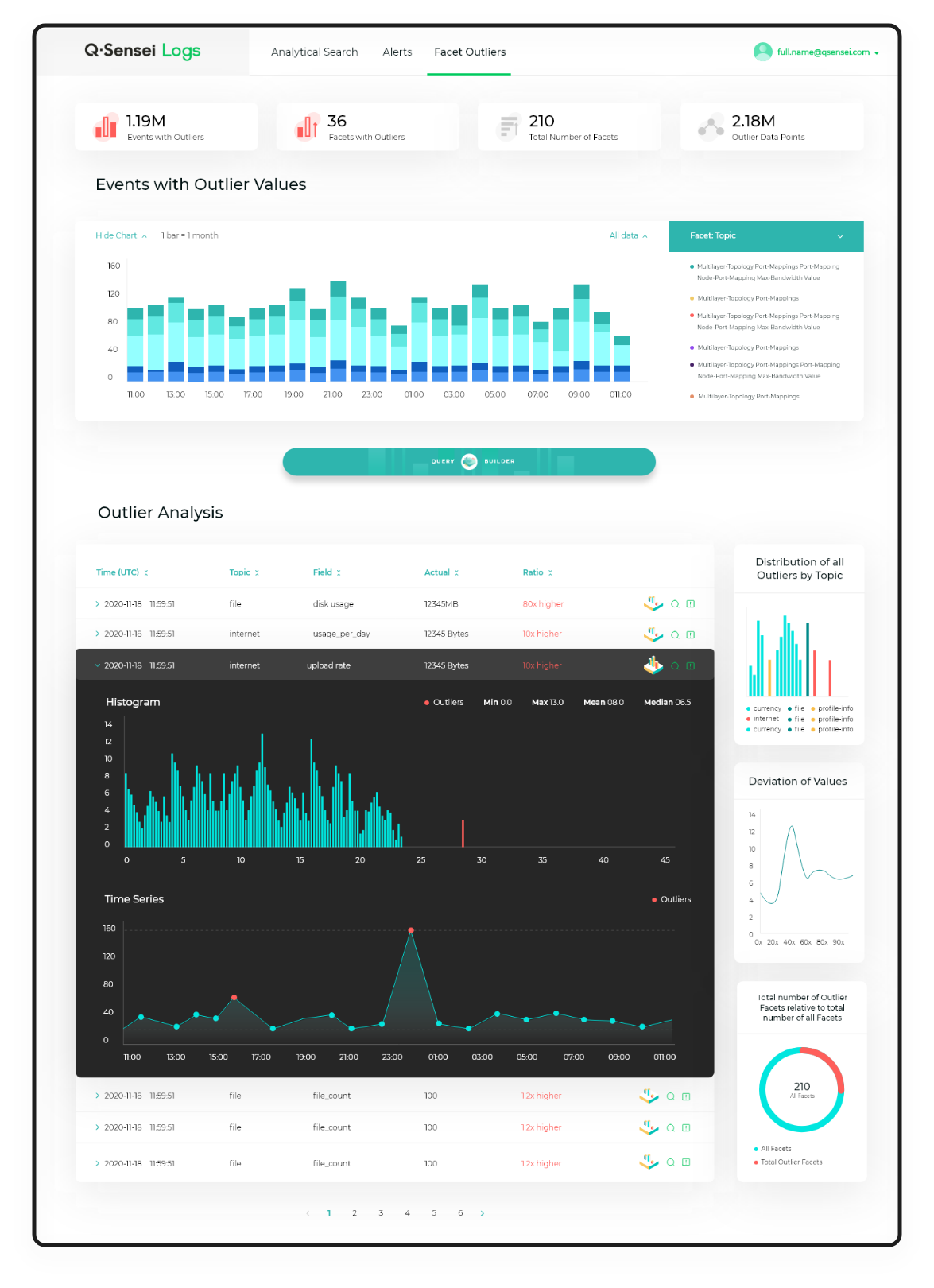
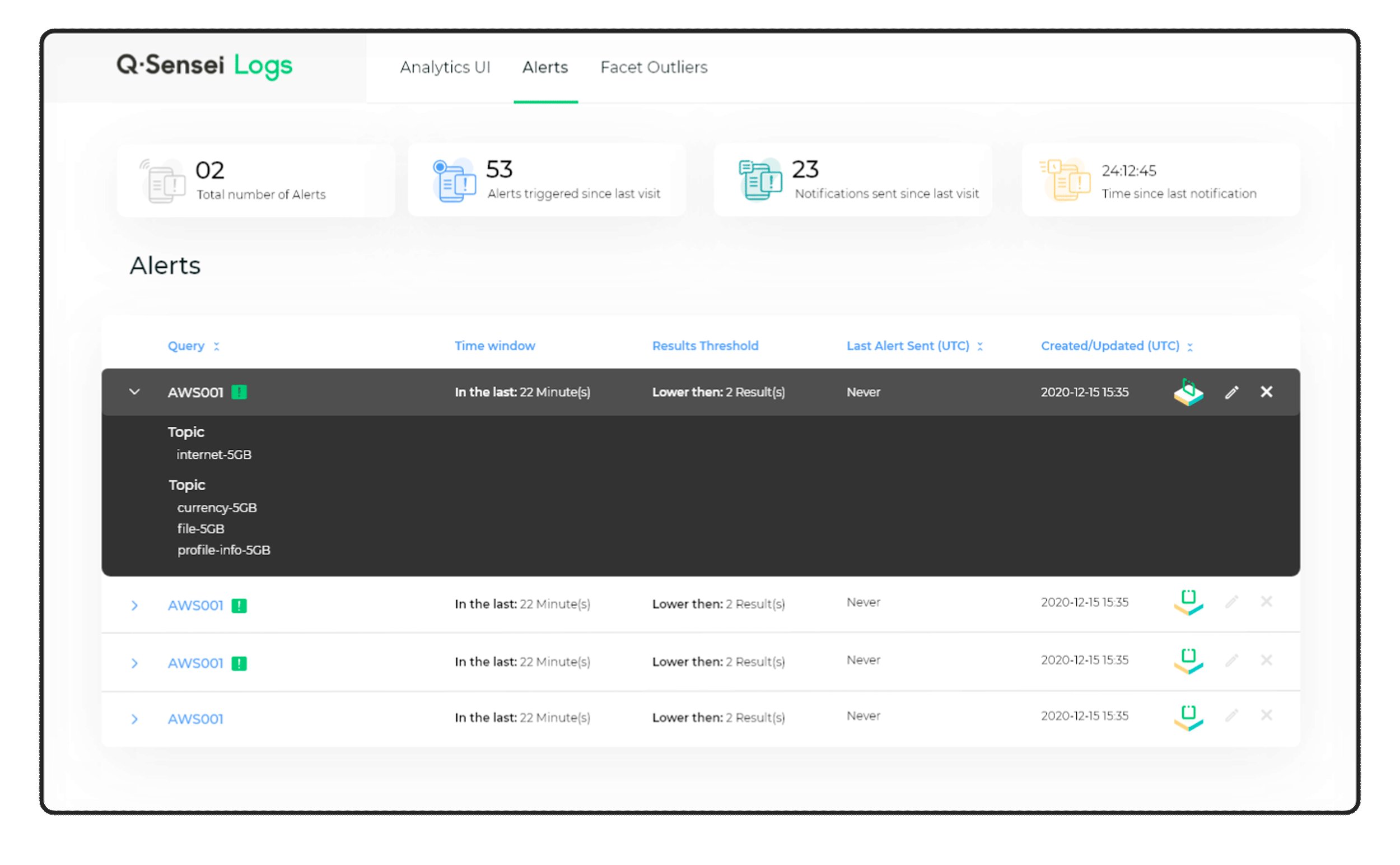
Q-Sensei aims to provide effective and affordable search apps to enable data experts and non-experts, find, mine, and leverage data by making exploratory data analytics and data modeling user-friendly and interactive.