
UI/UX Design / Branding
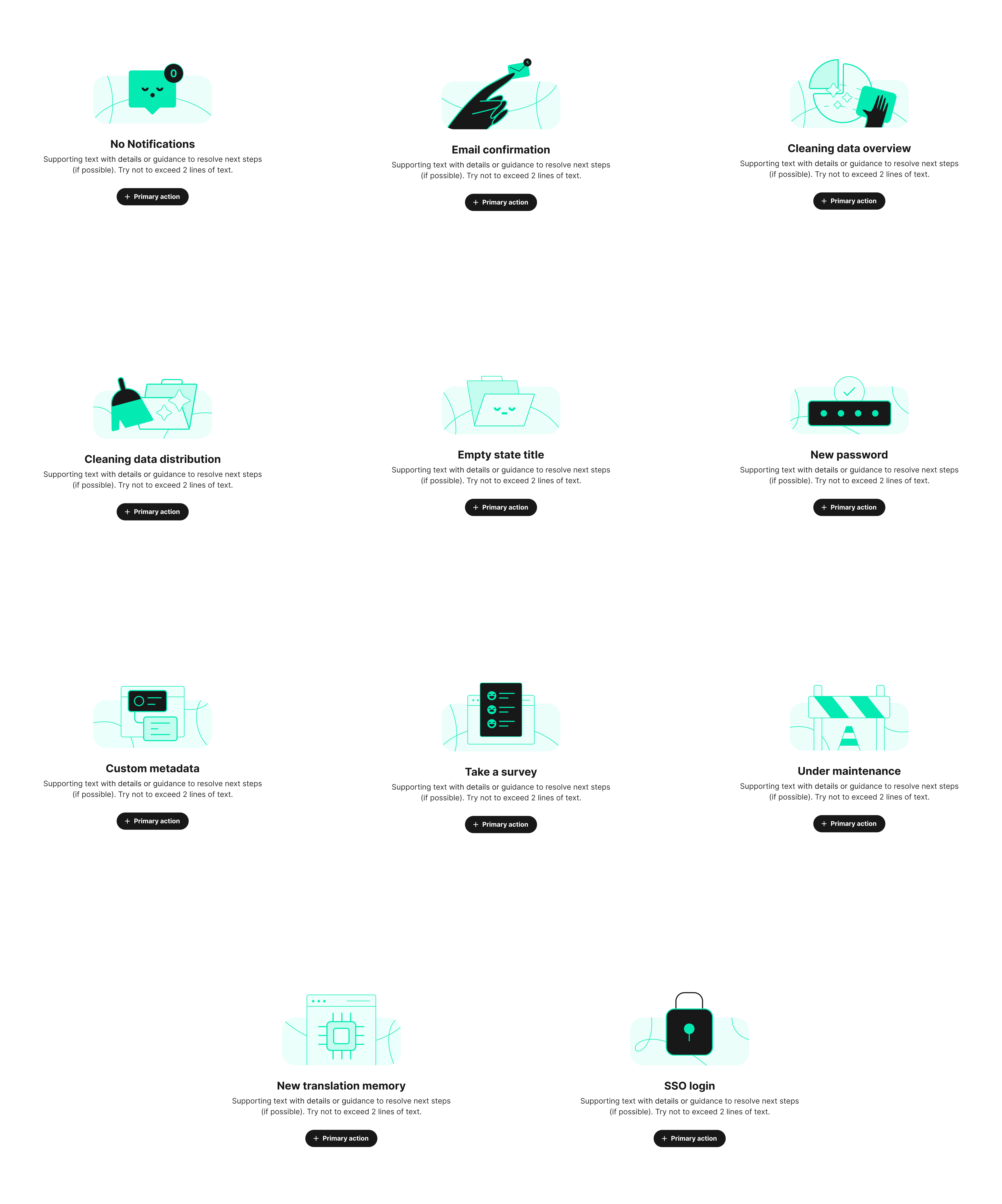
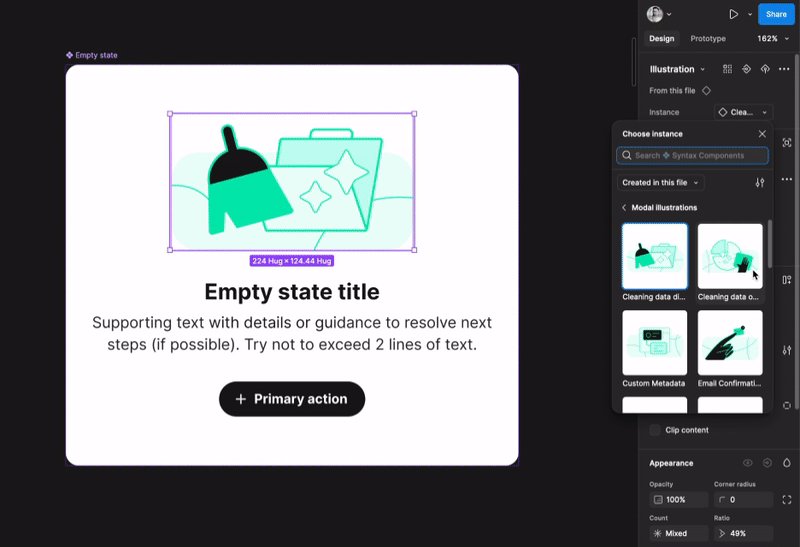
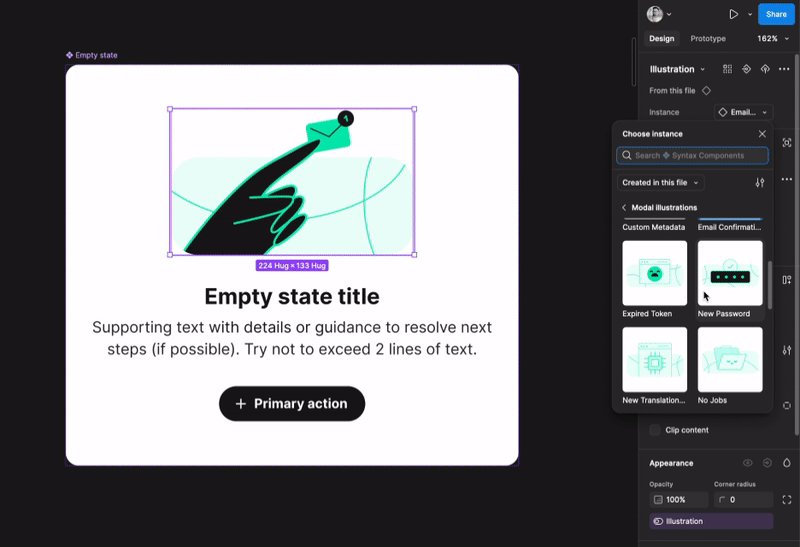
Phrase
Phrase is a SaaS platform that automates and streamlines the translation and localization of digital products for global markets.